こんにちは! ミホコです。
ブログを書き始めて1ヶ月。ブログを更新しつつブログのカスタマイズをしながら、その方法をブログに書くという生活をしています。
そこでずっと気になってはいたものの、なかなか手を付けられずにいた「プロフィール」のカスタマイズをすることにしました。
ここは、重要な気もしていたにもかかわらず手が付けられなかったのには理由がありまして、ただ単にカスタマイズ方法が分からなかったんです。
やっと整えることができましたので、今回は「プロフィールカード」についてお伝えしていきます。
「プロフィールカード」のカスタマイズ方法

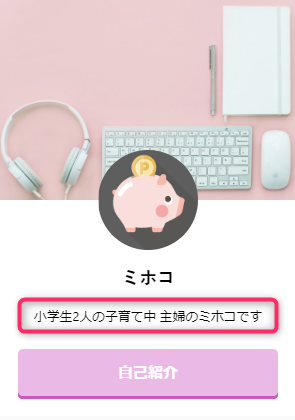
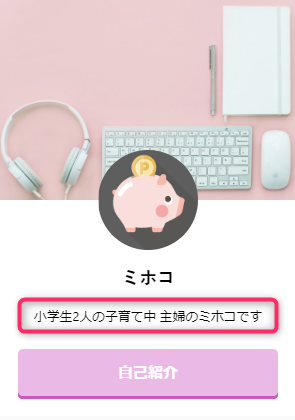
こちらの右側にある豚さんの部分ですね。
こちらはもうカードにしてしまいましたが、はじめはちょっとシンプルな感じでした。
プロフィールカードに変更する
はじめはこんな感じ。

んー。ちょっと地味ですよね。ここをカスタマイズしていきます。
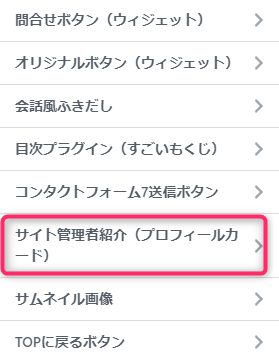
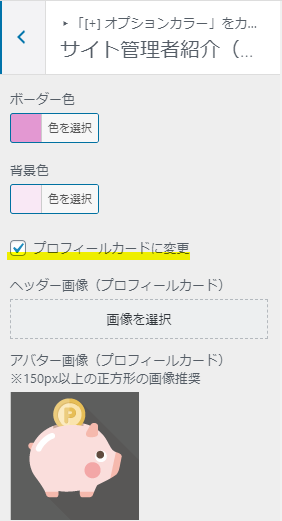
外観→カスタマイズ画面から[+]オプションカラーを選び、サイト管理者紹介(プロフィールカード)を選びます。


ここの「プロフィールカードに変更」にチェックを入れると、先ほどのようなプロフィールカードに変わっています。

なんだか簡単でしたね(笑)
この画面でアバター画像も入れられますし、この画面の下の方に行くと、自分の自己紹介の記事に飛ばせるボタンが付けられます。

ポイント
ヘッダー画像は、背景の画像(パソコンとかピンクの部分です)
アバター画像は、プロフィール画像(豚さんの画像です)
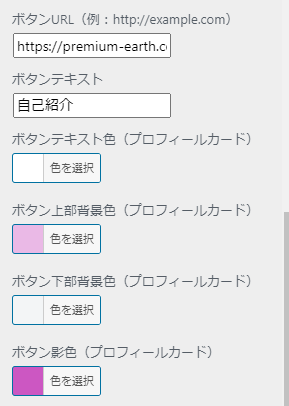
自己紹介ボタンを入れる
ボタンURLの部分に飛ばしたいページのURLを張り付けます。ボタンの色もここで調整できます。

自己紹介の文章を入れる
自己紹介文は、ユーザー→あなたのプロフィール→プロフィール情報で入力します。

ここに入力した文章が、プロフィールカードに反映されます。

このようになりました。
カスタマイズをしながらWordpressに慣れていこう!
初心者は、カスタマイズの方法が分かったとしても「どこに何があるのか?」迷子になってしまいがちです。
私もこの1ヶ月は、Wordpressに慣れる研修期間だと思って記事を書いてきました。
その都度、足りないことが見つかり、それらを調べまくってできたことは、自分にとっての財産だと思っています。
やり方は調べたらたくさん載っていますが、「初心者だからこそ」分からないポイントというのがあったりするんです。
きっとこんな私でさえも、1年もしたらちょっとは上達してしまうと思います。だから今、自分が初心者のうちに書き残しておきたいことを必死で記しています。
これからWordpressを始めてみたいな、と思っている人の力になれたら、と思っています。